What is CSS Margin in Hindi
इस लेख मे हम CSS Padding के बारे मे detail मे जानेंगे।
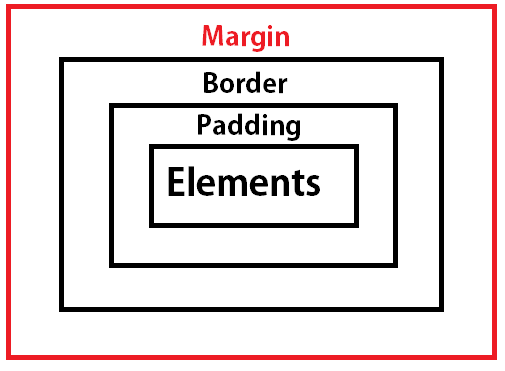
CSS Margin का उपयोग Elements की चारो ओर Space create करने के लिए किया जाता है।

अगर Elements के बीच मे margin रहता है तो users को पढ़ने मे या देखने मे कोई परेशानी नहीं रहती है और वे पढ्ना या देखना पसंद करते है। आप Elements की चारो और individually margin set कर सकते है मतलब की Elements की चारो ओर जैसे की Top, Bottom, Left या Right side Individually space create कर सकते है।
Different Types of margin Properties – CSS Margins in Hindi
Elements की चारो और individually Margin set करने के लिये इस प्रकार की CSS Property का इस्तेमाल होता है।
- margin-top
- margin-right
- margin-bottom
- margin-left
सभी margin property को निम्नलिखित Value provide कर सकते है।
- auto – Browser के द्वारा margin provide किया जाता है।
- length – margin को measurement unit जैसे की px, pt, cm etc. मे दिया जाता है।
- percentage – margin को percentage (%) मे दिया जाता है।
- inherit – parent element की value को inherit (set) किया जाता है।
CSS Margin-top Property
इस property के द्रारा Element के लिये top से margin set किया जाता है मतलब की top से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin-top: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
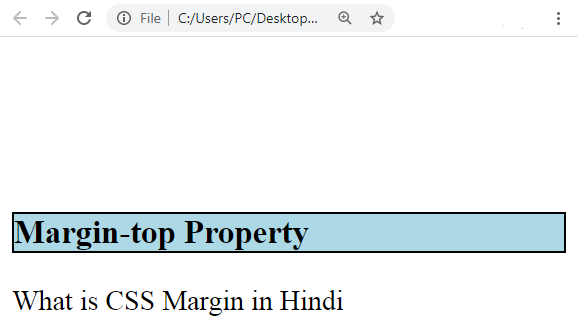
<h3>Margin-top Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

CSS Margin-right Property
इस property के द्रारा Element के लिये right से margin set किया जाता है मतलब की right से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin-right: 150px;
background-color: lightblue;
}
</style>
</head>
<body>
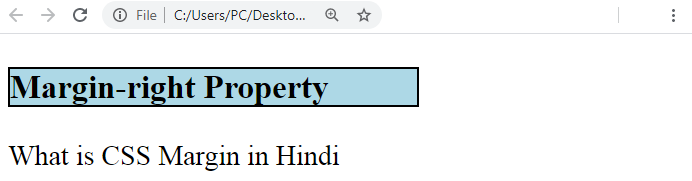
<h3>Margin-right Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

CSS margin-bottom Property
इस property के द्रारा Element के लिये bottom से margin set किया जाता है मतलब की bottom से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin-bottom: 70px;
background-color: lightblue;
}
</style>
</head>
<body>
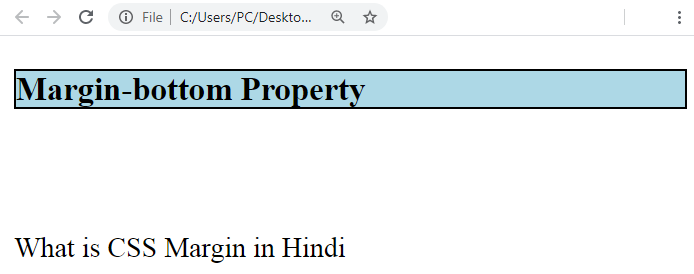
<h3>Margin-bottom Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

CSS Margin-left Property
इस property के द्रारा Element के लिये bottom से margin set किया जाता है मतलब की bottom से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin-left: 70px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Margin-left Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

Margin – Shorthand Property
Shorthand property की मदद से सभी margin property को एक ही line मे declare किया जाता है।
उदाहरण
p {
margin: 5px 10px 15px 20px;
}इस Example मे margin का क्रम इस प्रकार से रहता है।
- Margin-top
- Margin-right
- Margin-bottom
- Margin-left
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Margin-Shorthand Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

इस उदाहरण मे चारो property को एक ही line मे declare किया जाता है।
यहा
- Top Margin 25px होगी।
- Right Margin 50px होगी।
- Bottom Margin 75px होगी।
- Left Margin 100px होगी।
जब margin मे तीन value को define किया जाता है जैसे की
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Margin-Shorthand Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

इस उदाहरण मे
- Top Margin 25px होगी।
- Left and Right Margin 50px होगी।
- Bottom Margin 75px होगी।
जब margin मे दो value को define किया जाता है जैसे की
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Margin-Shorthand Property</h3>
<p> What is CSS Margin in Hindi</p>
</body>
</html>Output

इस उदाहरण मे
- Top and Bottom Margin 25px होगी।
- Left and Right Margin 50px होगी।
जब margin मे एक value को define किया जाता है जैसे की
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
margin: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Margin-Shorthand Property</h3>
<p> This is margin-Shorthand property</p>
</body>
</html>Output

इस उदाहरण मे चारो margin 25px होगी।
auto Value
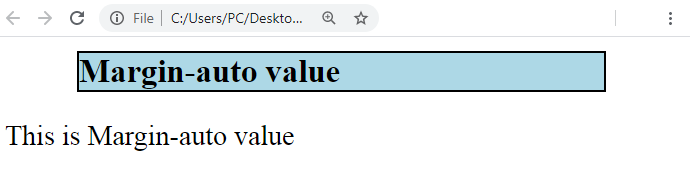
margin की auto value Element को उसके container मे horizontally centered कर देता है।
यहा element को specified width दी जाती है और बाकी space को left और right margin को equally बाट दिया जाता है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
width:300px;
margin: auto;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Margin-auto value</h3>
<p> This is Margin-auto value</p>
</body>
</html>Output

inherit Value
इस value की मदद से parent element की value को inherit (set) किया जाता है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
margin-left: 80px;
}
p.ex {
margin-left: inherit;
}
</style>
</head>
<body>
<h3>Margin-inherit value</h3>
<div>
<p class="ex"> This is Margin-inherit value</p>
</div>
</body>
</html>
Output

Next : What is CSS Padding in Hindi
