Introduction of CSS syntax in Hindi
इस लेख मे आपको CSS syntax के बारे मे पूरी जानकारी मिलेंगी। CSS syntax क्या है? उसको कैसे लिखा जाता है? CSS के विभिन्न भाग के बारे मे जानकारी मिलेंगी।
CSS syntax in Hindi
आज हम जानेंगे की CSS मे code को कैसे लिखते है। इसका syntax क्या है? उसको कैसे लिखा जाता है।
CSS मे coding करना HTML से बिलकुल अलग है और आसान भी है। आप नीचे CSS code का syntax देख सकते है।

यहा CSS Syntax को style rules भी कह सकते है।
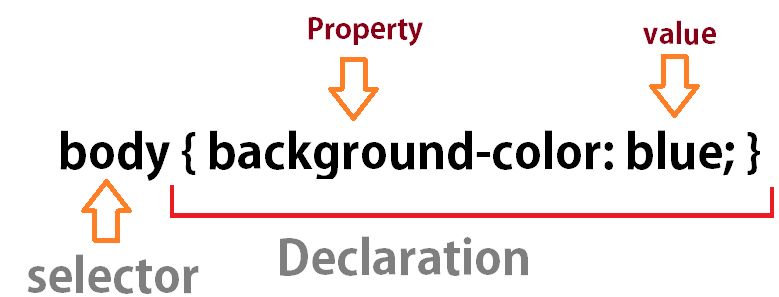
CSS rule हमेशा selector से start होता है जो यह बताता है की HTML के किस Element मे आप style apply करेंगे। यहा ऊपर के image मे body को selector कहा जाता है।
उसके बाद Declaration part आता है जिसमे हम Property और उसकी value को लिखते है। यहा ऊपर के image मे background-color property है और उसकी value blue है।
CSS Syntax के दो parts होते है।
- Selector
- Declaration
- property
- value
Selector
यह HTML का element होता है जिस पर हम Style apply करते है। Selector को Curly bracket के बाहर लिखा जाता है।
Declaration
इसको हम दो भाग मे बाटेंगे। इसमे किसी भी selector के लिए style की घोषणा की जाती है।
Property
हम property से यह बताते है की Selector पर कोन सा rule apply करना चाहते है। इसको हम curly bracket के अंदर लिखते है।
Value
इसमे हम property की value को दर्शाते है। इसको हम curly bracket के अंदर लिखते है।
CSS Rule को उदाहरण से समजीये
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
यहा CSS code को <style>…..</style> attribute के बीच मे लिखते है। इसके बारे मे हम अगले lesson मे detail मे बात करेंगे। ऊपर के उदाहरण मे paragraph को CSS rule के लिए declare किया है। यहा P जो HTML मे Element होता है तो वो CSS मे Selector है। उसे हम curly bracket के बाहर लिखते है।
curly bracket के अंदर Declaration को लिखा गया है। declaration के अंदर property color दी गई है और इसकी value blue दी गई है। यहा property और value को colon (:) के द्वारा अलग किया जाता है। और last मे semi colon (;) लगाया जाता है।
यहा declaration के अंदर दूसरी property text-align दी गई है और इसकी value center दी गई है। आप एक ही style rule मे एक से ज्यादा property को लिख सकते है।
Conclusion
इस लेख मे हमने आपको CSS Syntax के बारे मे पूरी जानकारी दी है। अगर अभी भी आपके मन मे कोई भी सवाल है तो आप हमे comment कर सकते है।
Next: CSS Selector in Hindi
